Rodzaje grafiki komputerowej
Grafika rastrowa
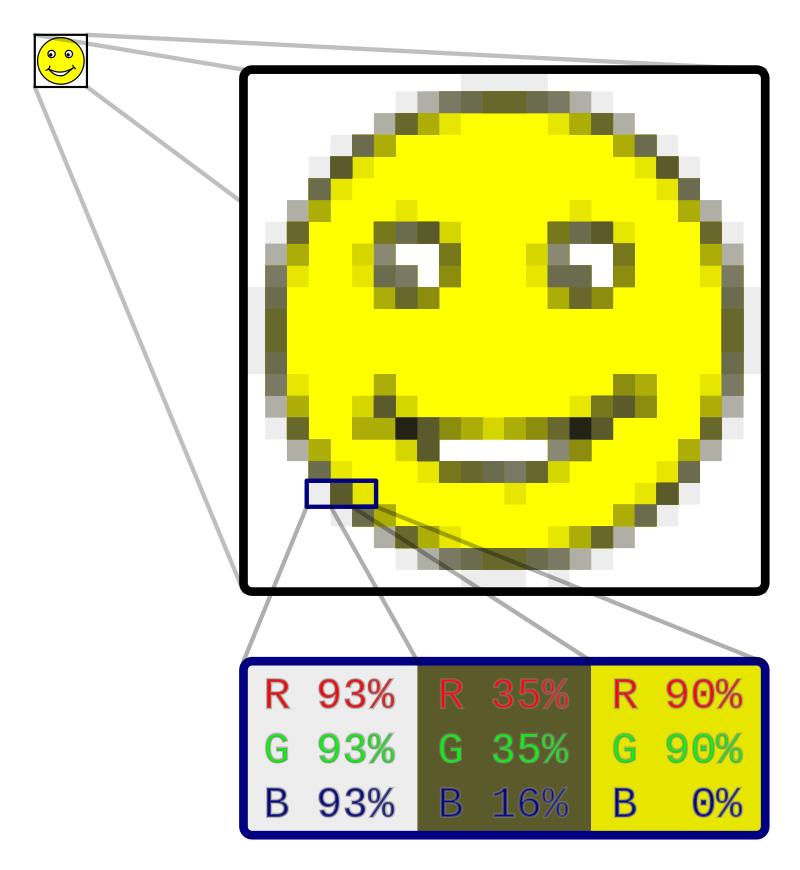
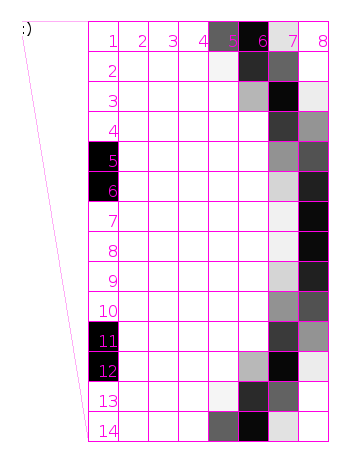
W grafice rastrowej opisywane są szczegółowo poszczególne piksele. Kolor każdego piksela jest definiowany osobno. Obrazki z głębią kolorów RGB często składają się z kolorowych pikseli zdefiniowanych przez trzy bajty - jeden bajt na kolor czerwony, jeden na zielony i jeden na kolor niebieski. Mniej kolorowe obrazki potrzebują mniej informacji na piksel, np. obrazek w kolorach czarnym i białym wymaga tylko jednego bitu na każdy piksel. Bitmapę charakteryzują następujące podstawowe właściwości: wysokość i szerokość bitmapy liczona jako liczba pikseli liczba bitów na piksel opisująca liczbę możliwych do uzyskania kolorów Kolorowa grafika rastrowa zwykle zawiera piksele z jednym do ośmiu bitów dla każdego z kolorów bazowych.

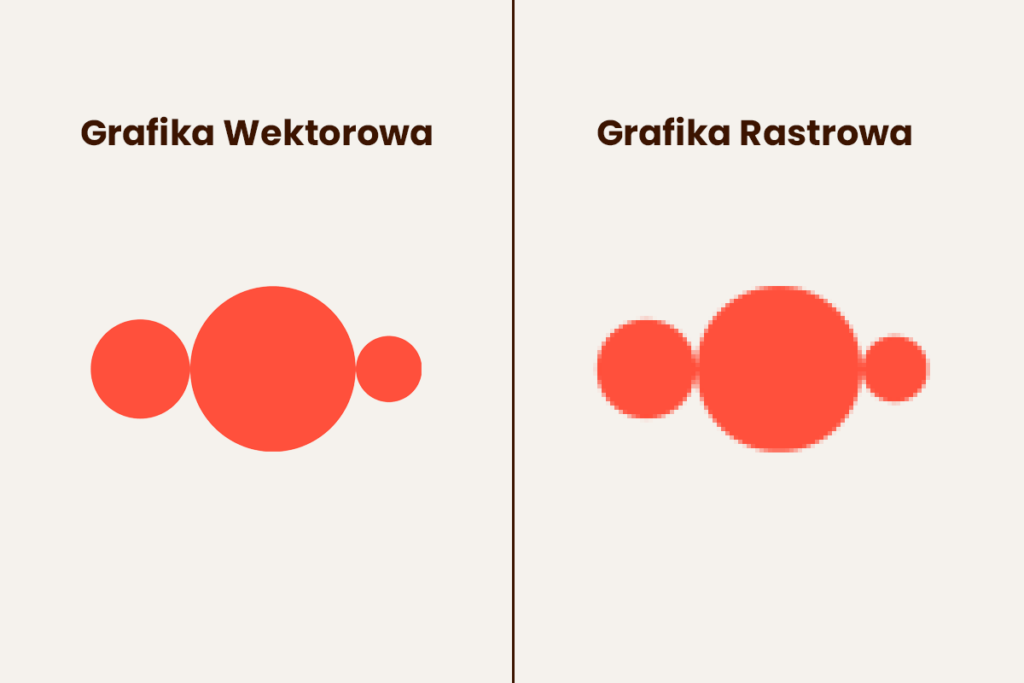
Grafika wektorowa
Podstawowy rodzaj grafiki komputerowej, w której opisywane jest, co ma być wyświetlone. Obrazy tworzone są za pomocą prymitywów, czyli prostych figur geometrycznych, opisanych za pomocą parametrów. Komputer generuje obraz na podstawie takiego opisu (rysując np. koło o określonym promieniu i położeniu). Obraz w tej grafice składa się z obiektów o określonych atrybutach. Najprostszym obrazem wektorowym może być pojedynczy punkt o określonym położeniu. W przestrzeni dwuwymiarowej wystarczą wtedy dwa atrybuty, określające położenie w pionie i w poziomie. Jednak aby komputer mógł narysować punkt, musi nadać mu pewną grubość, a dokładniej promień, bo punkt jest w praktyce rysowany często jako kółko o niewielkim (w stosunku do wielkości pozostałych obiektów) promieniu.

Modele barw
RGB
Jeden z modeli przestrzeni barw, opisywanej współrzędnymi RGB. Jego nazwa powstała ze złożenia pierwszych liter angielskich nazw barw: R – red (czerwonej), G – green (zielonej) i B – blue (niebieskiej), z których model ten się składa. Jest to model wynikający z właściwości odbiorczych ludzkiego oka, w którym wrażenie widzenia dowolnej barwy można wywołać przez zmieszanie w ustalonych proporcjach trzech wiązek światła o barwie czerwonej, zielonej i niebieskiej.

CMYK
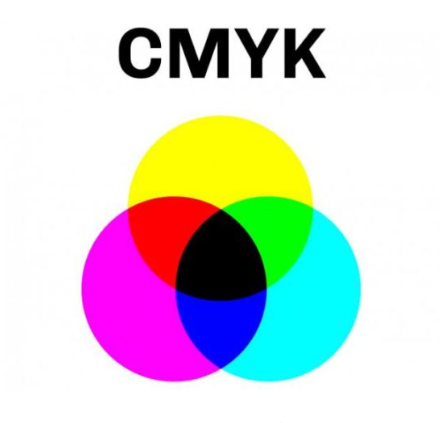
CMYK – zestaw czterech podstawowych kolorów farb drukarskich stosowanych powszechnie w druku wielobarwnym w poligrafii i metodach pokrewnych (atramenty, tonery i inne materiały barwiące w drukarkach komputerowych, kserokopiarkach itp.). Na zestaw tych kolorów mówi się również barwy procesowe lub kolory triadowe (kolor i barwa w jęz. polskim to synonimy). CMYK to jednocześnie jedna z przestrzeni barw w pracy z grafiką komputerową.

WYSIWYG
What You See Is What You Get
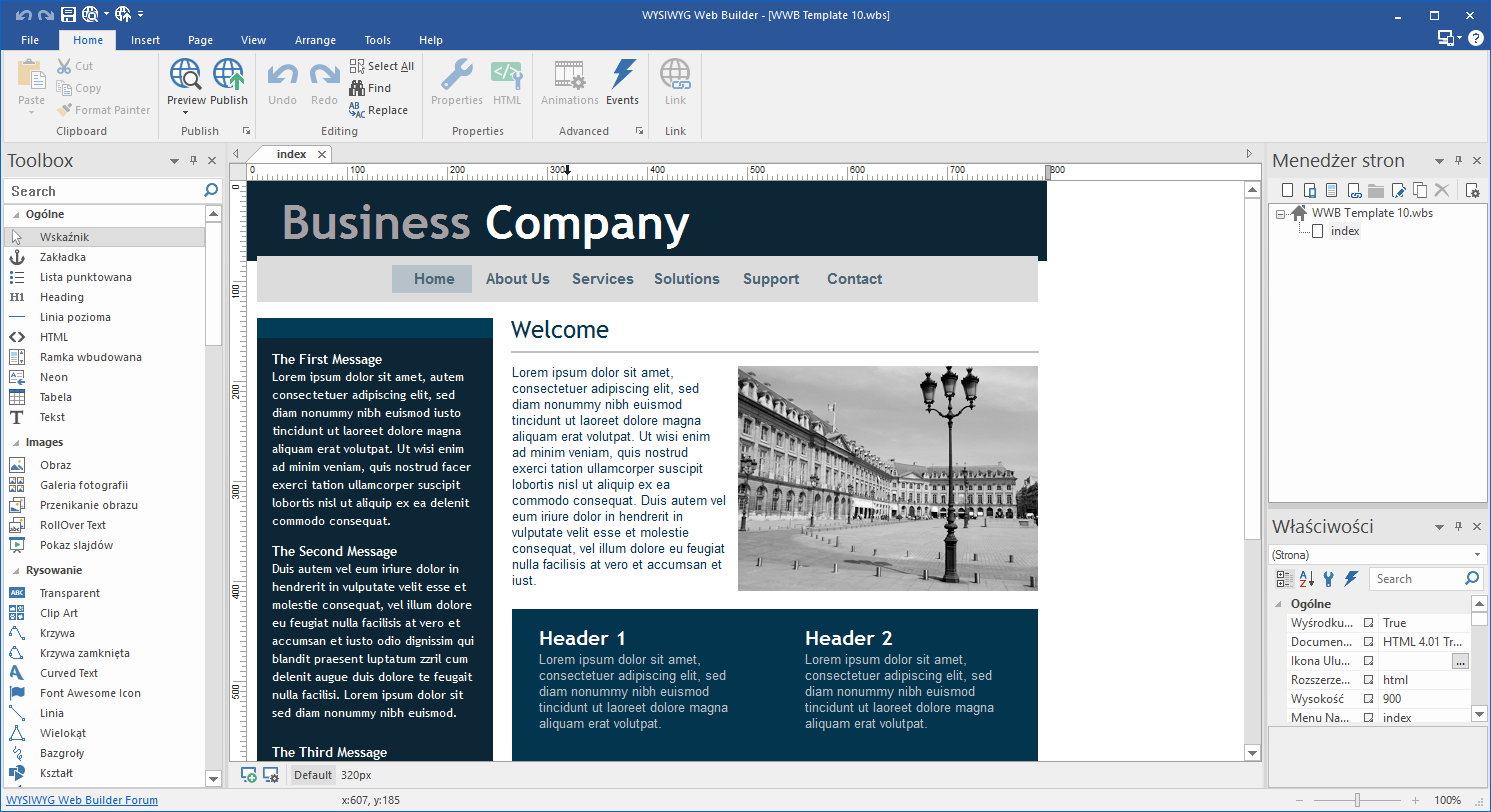
Jest to określenie metody edycji treści, dzięki której wynikowy wygląd obrabianych informacji będzie identyczny (lub bardzo zbliżony) do tego, co widzimy w oknie edytora. Programy spełniające założenia WYSIWYG prezentują na monitorze komputera dane (tekstowe, graficzne) w sposób jak najbardziej zbliżony do uzyskanego po ich wydrukowaniu lub innym przeniesieniu do postaci fizycznej. Wśród programów WYSIWYG można wyróżnić:
- - procesory tekstu – służące do pisania i formatowania tekstu,
- - edytory stron www – służące do tworzenia stron internetowych w językach HTML i XHTML,
- - edytory grafiki – pozwalające tworzyć i przekształcać grafikę wektorową lub rastrową,
- - programy CAD,
- - programy DTP do składu tekstu

Zapis obrazu
Jednostka informacji
Wszelkie informacje można zapisać w postaci cyfrowej, Każdemu kolorowi, każdej literze, każdej współrzędnej można przyporządkować odpowiedni numer. Ilość informacji zapisywana w postaci cyfrowej wymagała wprowadzenia odrębnych jednostek. 1 bit – najmniejsza porcja informacji: 0 lub 1. W urządzeniach cyfrowych, to po prostu dwa stany: nie ma prądu – jest prąd. Taki sposób zapisu jest zatem bardzo łatwy do zrealizowania
Rozdzielczość
Komputerowe obrazki są wykonane z małych kolorowych kwadracików, nazywanych pikselami. Ilość tych kwadracików to rozdzielczość. Zazwyczaj podaje się ją jako ilość pikseli w linii poziomej (szerokość) i pionowej (wysokość) np. 800x600px lub 1920x1080px. [Skrót 'px’ od angielskiego 'pixel’]

Piksel
Piksel jest to najmniejszy element obrazu bitmapowego. Jeden piksel to bardzo mały kwadrat wypełniony w całości jednolitym kolorem. Piksel stanowi także najmniejszy element obrazu wyświetlanego na monitorze komputera. Tryb pracy monitora, a konkretnie jego rozdzielczość to właśnie liczba pikseli jakie zawiera on w pionie i poziomie. Piksele zawierają informację w formie cyfr binarnych lub bitów (jedynek i zer 0 reprezentuje istnienie jakiejś wartości, podczas, gdy 1 nic nie oznacza lub oznacza pustą przestrzeń).
Zapis obrazu w różnych formatach graficznych
Do bardziej popularnych formatów należą:
- BMP – zapisuje wszystkie piksele obrazu i ich rozmieszczenie. Obrazy cyfrowe, zwłaszcza fotografie składają się z coraz większej liczby pikseli, co powoduje coraz większe rozmiary plików graficznych. Format BMP staje się coraz mniej popularny z powodu wielkości plików graficznych.
- JPG – jest formatem wykorzystywanym w fotografii cyfrowej. W tym formacie obrazy podlegają kompresji stratnej co oznacza, że wartości barw poszczególnych pikseli mogą się różnić względem obrazu oryginalnego. Jednakże ze względu na ograniczoną percepcję wizualną człowieka, różnice te mogą być dla nas zupełnie niezauważalne. Dzięki zastosowaniu kompresji stratnej, wielkość obrazów przechowywanych w formacie JPG może być około 20 razy mniejsza niż w formacie BMP. Format JPG nie umożliwia przechowywania informacji o przezroczystości obrazu.
- PNG – jest formatem coraz częściej wykorzystywanym w fotografii cyfrowej. Kompresuje obrazy, zmniejszając znacznie ich objętość. Jego podstawowym atutem jest zachowanie przezroczystości i wcześniejszej liczby kolorów, wykorzystanych w zapisywanym obrazie.
- GIF – jest formatem, który potrzebuje dla swoich plików bardzo mało miejsca. Dzieje się tak z powodu ograniczonej liczby kolorów (256). Fakt ten znacząco wpływa na jakość fotografii kolorowej. Znakomicie natomiast prezentuje fotografie w odcieniach szarości. Stosowanie tego formatu jest wskazane przy projektowaniu różnego rodzaju znaków graficznych, wymagających wykorzystania niewielkiej liczby kolorów.
- TIFF – jest formatem, który zapewnia bardzo wysoką jakość obrazu. Znalazł zastosowanie w tworzeniu albumowych publikacji, w których prezentowane są najwyższej klasy fotografie. Format ten wymaga jednak dużo miejsca na dysku. Z powodu wielkości plików nie nadaje się do zastosowań internetowych.

Programy do grafiki
Darmowe:
- Gimp - to najbardziej znany spośród darmowych programów graficznych. Swoją sławę zawdzięcza raczej temu, że był jednym z pierwszych takich rozwiązań, niż swoim funkcjom. Obecnie wiele opisywanych tutaj darmowych narzędzi daje podobne możliwości, ale na pewno GIMP może okazać się w określonych sytuacjach wciąż przydatny.
- Canva - jeśli chcesz stworzyć np. pocztówkę, infografikę, CV, prezentację, grafiki do social media itp. to znajdziesz tam masę gotowych szablonów, które możesz dowolnie zmieniać za pomocą setek dostępnych komponentów. Niektóre dodatkowe elementy są płatne, ale darmowa baza jest bardzo pokaźna. Całość jest wykonana profesjonalnie, interfejs jest przejrzysty i łatwy w obsłudze. Oprócz samego narzędzia, warto wspomnieć także o Canva Design School, czyli artykułach i tutorialach, które podpowiadają jak osiągać lepsze wizualne efekty.
- INKSCAPE - to chyba najpopularniejszy, najstarszy i najbardziej rozbudowany darmowy program do tworzenia grafiki wektorowej. Do mniej profesjonalnych zastosowań powinien w zupełności wystarczyć. Dostępny jest w różnych językach, na różne platformy. Posiada też skupioną wokół siebie wierną społeczność.
- Adobe Photoshop - jest najbardziej rozbudowanym programem do edycji obrazów na rynku i oferuje doskonałe możliwości, jeżeli chodzi o projektowanie graficzne. Możesz tworzyć rastrowe grafiki 2D, 3D, możesz tworzyć piękne zdjęcia, infografiki, grafiki na strony internetowe i wiele więcej. Photoshop jest bardzo popularny w Polsce i na świecie, jest wykorzystywany przez duże firmy graficzne, agencje reklamowe, ale również przez indywidualnych użytkowników, ponieważ oferuje doskonałe narzędzia do projektowania i tworzenia grafiki rastrowej oraz obróbki zdjęć.
- CorelDRAW Graphics Suite - Intuicyjne tworzenie ilustracji wektorowych i przygotowywanie układu stron, profesjonalna edycja zdjęć, szybkie i łatwe retuszowanie oraz modyfikowanie zdjęć, przekształcanie map bitowych w edytowalne grafiki wektorowe, Możliwość projektowania graficznego w przeglądarce internetowej, przechwytywanie zawartości ekranu, zaawansowane edytowanie zdjęć w formacie RAW. 2719 zł koszt całego pakietu CorelDRAW Graphics Suite (płatność jednorazowa, korzystanie z pakietu bez ograniczeń czasowych)
- Adobe Illustrator - to jeden z najlepszych (być może najlepszy) program do grafiki wektorowej. Można w nim tworzyć właściwie wszystko co jest związane z grafiką, nadaje się do obróbki zdjęć, tworzenia logo, ilustracji książkowych, plakatów, bilboardów, tworzenia ikon i wiele więcej. Koszt subskrypcji Adobe Illustrator to 24,59 Euro miesięcznie
Płatne:



Grafika na stronach
WSTAWIENIE OBRAZU <img>
Aby wstawić zdjęcie, grafikę na stronie html wystarczy użyć tagu <img>. Znacznik ten jest pojedynczy, a nie podwójny, gdyż obraz jest obiektem – nie trzeba określać gdzie się zaczyna, a gdzie kończy, ponieważ o tym decyduje rozmiar źródłowej grafiki lub ewentualnie określone przez nas właściwości CSS.

Atrybut src
Ścieżka dostępu do źródłowej grafiki (z ang. source = źródło). Atrybut src jest wymagany (ang. required), co wydaje się logiczne, gdyż bez źródłowego pliku graficznego src="logo.jpg" ciężko mówić o istnieniu obrazu w dokumencie.

Atrybut alt
Alternatywny, tekstowy opis, który dobrze oddaje czym dana grafika jest, w sensie: co na niej się znajduje (z ang. alternative = alternatywny). Jest to również atrybut wymagany! Dlaczego atrybut alt jest według standardu koniecznie potrzebny? Otóż jeśli grafika załaduje się nam prawidłowo, to w zasadzie można uznać taki opis za zbędny i tylko niepotrzebnie zajmujący miejsce w kodzie.

Rozmiar obrazu
W znaczniku <img> możemy także zdefiniować atrybuty określające na sztywno rozmiar obrazu - width i height, czyli odpowiednio szerokość i wysokość.
